如上图 vue3中,使用reactive或ref定义的数据,初始化push到对象中的一个数组中,但是在提交的时候,提交数据里面的数组怎么变成了打印出的这种格式了。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
vu3项目实现路由跳转到新页面,返回旧页面,保留跳转之前的旧页面数据?
如题,各位我有一个项目,现在有一个需求,在弹出窗口中跳转到一个选择页面,选择完成之后返回原来的页面,如何保持原来的页面状态不变?尝试过使用keep-alive但是效果不理想。请问有什么办法,或者什么思路!备注:页面都是同一个站点的7 回答4.4k 阅读✓ 已解决
前端这种效果怎么实现呢?有类似的组件吗?
vue3 实现这样的功能,随机分布的,有什么好的组件吗?内部不要遮挡其他元素的。求求大佬们推荐下。搜过类似的,没找到,不知道该怎么搜5 回答866 阅读
vue3+element-plus的el-checkbox 绑定值问题?
<el-checkbox v-model="checked" label="Option 1" size="large" />4 回答627 阅读
vue的路由/article,后端nginx也有/article路由,先通过router-link跳转,帮我看看怎么回事有链接?
[链接]进入页面点击article然后刷新页面后就变成其他的页面了2 回答866 阅读✓ 已解决
vue3 div 绑定 ref 问题?
vue3 div 绑定 ref 正常是这样的: {代码...} 这样的怎么不可以: {代码...}2 回答235 阅读✓ 已解决
vue3 其他组件调用defineExpose定义的方法,提示formref不存在?
vue3 其他组件调用defineExpose定义的方法,提示formref不存在?我想调用其他组件的重置表单的操作提示不存在3 回答1.3k 阅读
关于vue3.2父子组件传ref数组监听问题?
代码demo: {代码...} 请教一下子组件的watch不加()=>就无法进入监听?2 回答568 阅读✓ 已解决
宣传栏

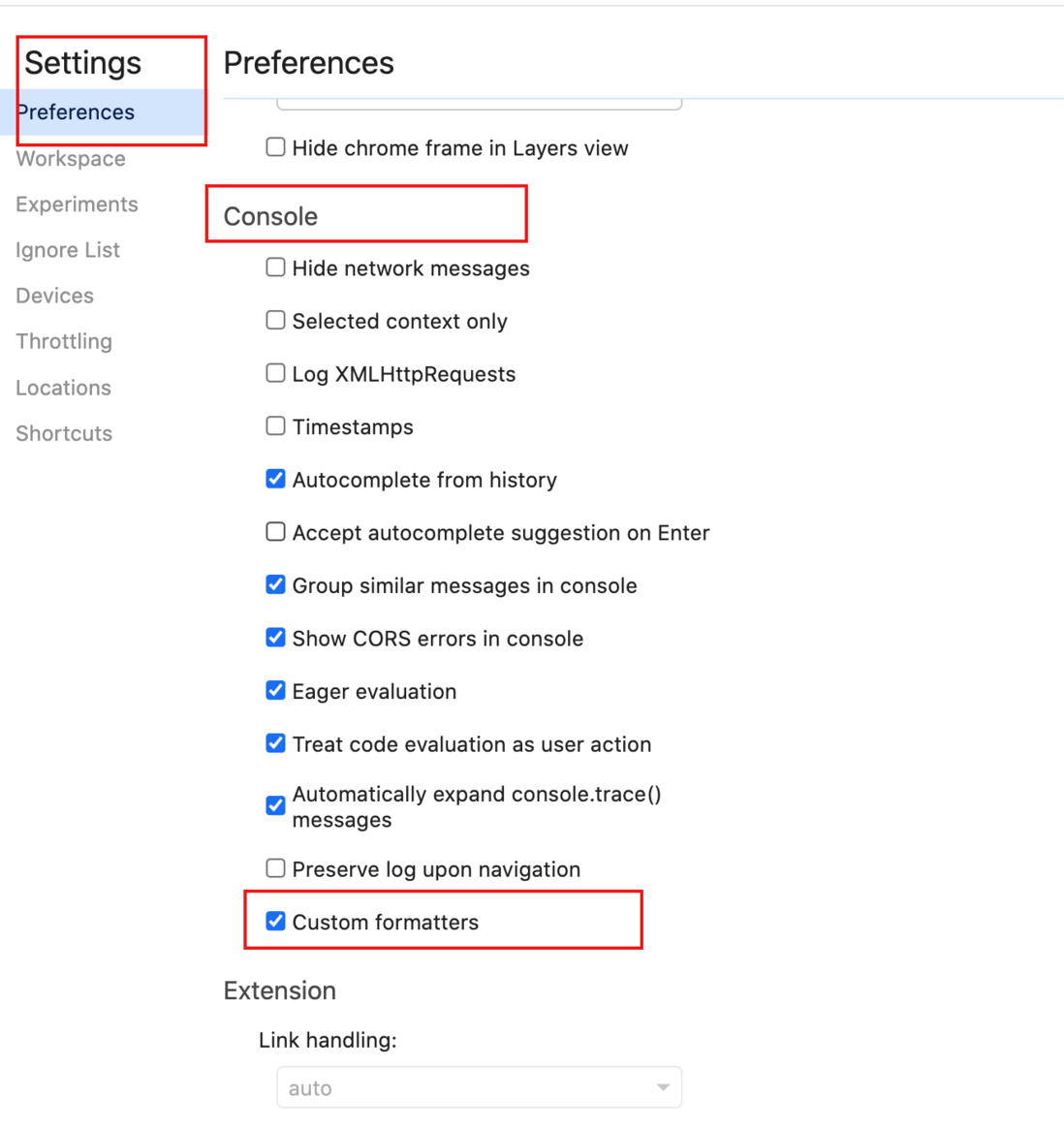
因为这个数据是proxy代理的,所以打印出来就是这样的,如果你觉得控制台这样看着不直观,可以通过控制台的设置支持自定义log的格式让vue proxy的数据看起来更直观:


第一步点击控制台的设置按钮:
第二步勾选自定义格式: